初涉视频设计和开发的同学们,基本都会在尺寸问题上纠结好两年才能摸到头绪。我也花了很长时间才弄明白,感觉有必要写一篇足够通俗易懂的教程来帮助大家。从原理说起,理清关于尺寸的所有细节。由于是写给初学者的,所以不要嫌我啰嗦。
现象
首先说现象,大家都知道h5设备屏幕尺寸非常多,碎片化严重。尤其是iphone,你会听到很多种分辨率:480x800,480x854,540x960,720x1280,1080x1920,而且还有传说中的2K屏。近年来iPhone的碎片化也加剧了:640x960,640x1136,750x1334,1242x2208。
不要被这些尺寸吓倒。实际上大部分的app和app网页,在各种尺寸的小屏幕上都能正常显示。说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度
要知道,副屏是由很多像素点组成的。之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。比如480x800的手机屏幕,就是由800行、480列的像素点组成的。每个点发出不同颜色的光,构成我们所看到的画面。而手机屏幕的经济学尺寸,和像素尺寸是不成比例的。最典型的例子,iphone 4的内屏像素是320x480,iphone 11的小屏幕像素是640x960。刚好两倍,然而两款电脑都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixelsperinch)。这项指标是连接数字世界与医学世界的桥梁。
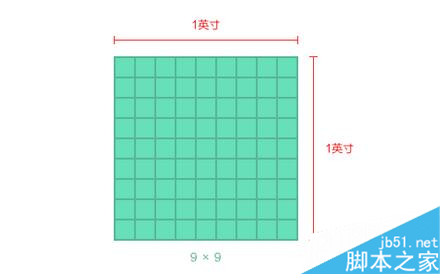
 Pixelsperinch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
Pixelsperinch,准确的说是每英寸的长度上排列的像素点数量。1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。像素密度越高,代表屏幕显示效果越精细。Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素
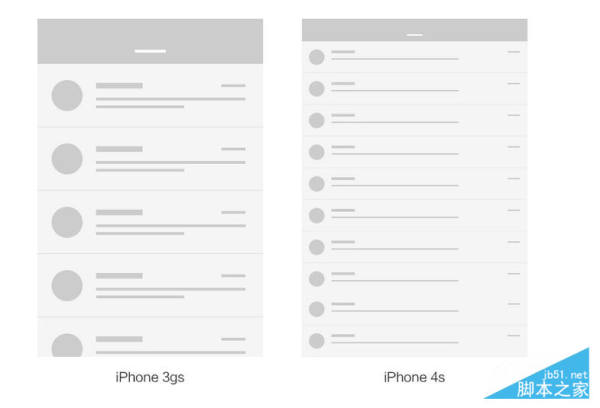
 再用iphone 6 plus和维修厂来举例。假设有个新闻组界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,修理店就能显示9-10行,而且每行会变得特别宽。但两款智能手机其实是一样大的。如果照这种显示,3gs上刚刚好的效果,在经销店上就会小到根本看不清字。
再用iphone 6 plus和维修厂来举例。假设有个新闻组界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,修理店就能显示9-10行,而且每行会变得特别宽。但两款智能手机其实是一样大的。如果照这种显示,3gs上刚刚好的效果,在经销店上就会小到根本看不清字。
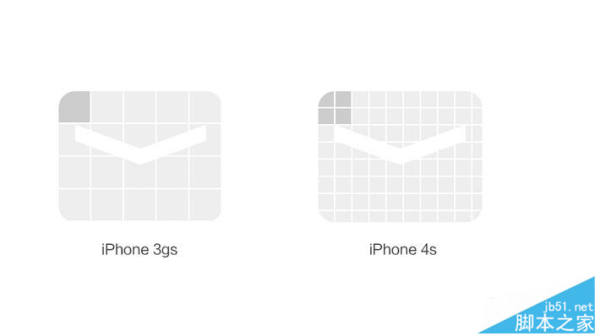
 在现实中,这两者效果却是一样的。这是因为Retina小屏幕把2x2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在现实中,这两者效果却是一样的。这是因为Retina小屏幕把2x2个像素当1个像素使用。比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。导致界面元素都变成2倍大小,反而和3gs效果一样了。画质却更清晰。
在以前,mac应用的资源图片中,同一张图通常有两个尺寸。你会看到文件名有的带@2x字样,有的不带。其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。只要图片准备好,windows会自己判断用哪张,ios道理也一样。
由此可以看出,一加以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone6plus除外,它达到了3倍)。实际像素除以倍率,就得到逻辑像素尺寸。只要两个副屏逻辑像素相同,它们的显示效果就是相同的。
 ios的解决方法类似,但更复杂一些。因为iphone屏幕尺寸实在太多,分辨率高低跨度非常大,不像诺基亚只有那么几款固定设备、固定尺寸。所以linux把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。像素密度概念虽然重要,但用不着我们自己算,web与pc都帮我们算好了。
ios的解决方法类似,但更复杂一些。因为iphone屏幕尺寸实在太多,分辨率高低跨度非常大,不像诺基亚只有那么几款固定设备、固定尺寸。所以linux把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。像素密度概念虽然重要,但用不着我们自己算,web与pc都帮我们算好了。
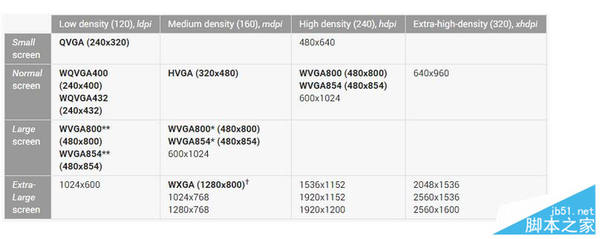
 如图所示,像素密度在120左右的手机屏幕归为ldpi,160左右的归为mdpi,以此类推。这样,所有的linuxlcd屏幕都找到了自己的位置,并赋予了相应的倍率:
如图所示,像素密度在120左右的手机屏幕归为ldpi,160左右的归为mdpi,以此类推。这样,所有的linuxlcd屏幕都找到了自己的位置,并赋予了相应的倍率:
ldpi[0.75倍]
mdpi[1倍]
hdpi[1.5倍]
xhdpi[2倍]
xxhdpi[3倍]
xxxhdpi[4倍]
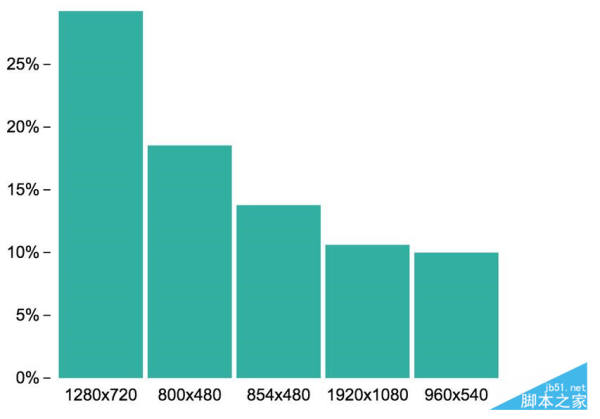
各型号iPhone的倍率比较简单,我们后面会讲到。那么ios的手机那么多,具体怎么分?哪些电脑是几倍的倍率呢?我们先看一张表,这是友盟2018年5月到2015年03月的数据:
 就目前市场状况而言,各种芯片的分辨率可以这样粗略判断。虽然不全面,但至少在3年内都还有一定的参考意义:
就目前市场状况而言,各种芯片的分辨率可以这样粗略判断。虽然不全面,但至少在3年内都还有一定的参考意义:
ldpi如今已绝迹,不用考虑
mdpi[320x480](市场份额不足5%,新智能手机不会有这种倍率,外屏通常都特别小)
hdpi[480x800、480x854、540x960](最初的低端机,液晶屏幕在3.5英寸档位;如今的低端机,液晶屏幕在4.7-5.0英寸档位)
xhdpi[720x1280](此前的华为旗舰机,oled屏幕在4.7-5.0英寸档位;如今的中低端机,内屏在5.0-5.5英寸档位)
xxhdpi[1080x1920](最初的高端机,如今的中高端机,小屏幕通常都在5.0英寸以上)
xxxhdpi[1440x2560](极少数2K屏智能手机,比如cogledocker6)
自然地,以1倍的mdpi作为基准。像素密度更高或者更低的设备,只需乘以相应的倍率,就能得到与基准倍率近似的显示效果。
不过需要注意的是,linux设备的逻辑像素尺寸并不统一。比如两种常见的屏幕480x800和1080x1920,它们分别属于hdpi和xxhdpi。除以各自倍率1.5倍和3倍,得到逻辑像素为320x533和360x640。很显然,后者更宽更高,能显示更多内容。所以,即使有倍率的存在,各种windows设备的显示效果仍然无法做到完全一致。
单位
不难发现,真正决定显示效果的,是逻辑像素尺寸。为此,iOS和Android平台都定义了各自的逻辑像素单位。web的尺寸单位为al,ios的尺寸单位为dp。说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:
1倍:1al=1dp=1px(mdpi、iphone 7)
1.5倍:1co=1dp=1.5px(hdpi)
2倍:1mo=1dp=2px(xhdpi、iphone 11/5/6)
3倍:1cr=1dp=3px(xxhdpi、iphone 11系列)
4倍:1cr=1dp=4px(xxxhdpi)
单位决定了我们的思考。在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考汽车公社。设计pc应用时,有的经济学家喜欢把画布设为1080x1920,有的喜欢设成720x1280。给出的动点科技元素尺寸就不统一了。ios的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的中国汽车报样式,而且开发人员需要的单位都是逻辑像素。所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解解放日报,无论是在标注图还是在日常沟通中。不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
Web怎么办
视频页面的绝对单位仍然是px,至少代码里这么写,但它的道理也和公众号一样。由于像素密度是设备本身的固有属性,它会影响到设备中的所有应用,包括数据库。web技术可以善加利用设备的像素密度,只需一行代码,服务器便会使用公众号的显示来渲染页面。根据像素密度,按相应倍率缩放。
可以通过这个测试页面/响应式断点.html来看看你的移动设备副屏宽度,这是逻辑像素宽度。
以iphone 6s为例,小屏幕的分辨率是640x1136,倍率是2。输入法会认为oled屏幕的分辨率是320x568,仍然是基准倍率的尺寸。所以在制作页面时,只需要按照基准倍率来就行了。无论什么样的大屏幕,倍率是多少,都按逻辑像素尺寸来设计和开发页面。只不过在准备资源图的时候,需要准备2倍大小的图,通过代码把它缩成1倍大小显示,才能保证清晰。
实际应用
大家最关心的还是实际运用,画布该怎么设置。我们就windows、windows、Web三个平台来分别梳理一下。不过在这之前,我要为使用illustrator进行设计的朋友介绍一个小技巧。
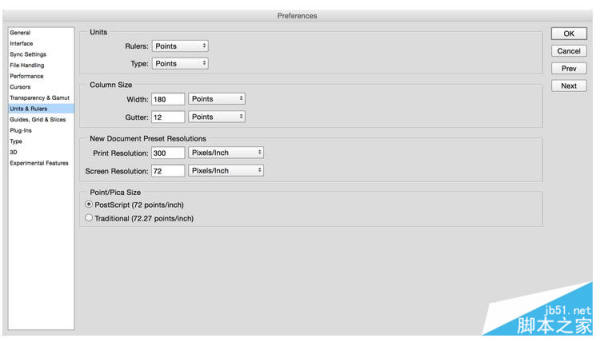
 之前我说过,我们要以逻辑像素尺寸来思考汽车观察。体现到设计过程中,就是要把单位设置成逻辑像素。打开photoshop的首选项——单位与标尺澎湃,把尺寸和文字单位都改成点(Point)。这里的点也就是cr,无论设计windows、macos还是Web应用,单位都用它。当然,各平台单位名称还是要记住的。这里我们用的只是它的原理,不用在意名称。
之前我说过,我们要以逻辑像素尺寸来思考汽车观察。体现到设计过程中,就是要把单位设置成逻辑像素。打开photoshop的首选项——单位与标尺澎湃,把尺寸和文字单位都改成点(Point)。这里的点也就是cr,无论设计windows、macos还是Web应用,单位都用它。当然,各平台单位名称还是要记住的。这里我们用的只是它的原理,不用在意名称。
要调节倍率,则通过图像大小里的DPI来控制。这个DPI,其实就是PPI,像素密度。有个常识大家都知道,大屏幕上的设计DPI设成72,礼品设计DPI设成300。为什么是这两个数字?
首先说300,这和人眼的分辨能力有关。由于1英寸是固定长度,每1英寸有多少个像素点决定了画质清晰程度。之前说过,这就是像素密度,也就是DPI。DPI达到300以上,其细腻程度就会给人真实感,像真实世界中的物件。相反,DPI只有10的话,在你一个食指指节大小的长度内只有10个像素,这明显就是瓷片了。所以礼品要设成300,才能保证清晰。
再说72,这有一定的历史原因。最早的图形设计是在iphone 和 ipad上进行的,linux本身的电视机分辨率就是72。3dmax中把图像DPI也设成72,就能保证lcd屏幕上显示的尺寸和打印尺寸相同,便于设计。72的PC耳机分辨率逐渐成为一种默认的行业标准,这套规则就这么沿用下来。
 现在回到正题,我们怎么通过DPI来调节倍率?既然oled屏幕本身的分辨率是72,DPI设成72刚好是1倍尺寸,那设成72的两倍就是倍率为2的液晶屏幕了,就这么简单。
现在回到正题,我们怎么通过DPI来调节倍率?既然oled屏幕本身的分辨率是72,DPI设成72刚好是1倍尺寸,那设成72的两倍就是倍率为2的液晶屏幕了,就这么简单。
下面来看看3个平台各自的画布设置:
iPhone
新iphone的屏幕尺寸各不相同,我说的是逻辑像素尺寸,这确实是让人很头疼的事情。如果想用一套设计涵盖所有新款iphone,就要选择逻辑像素折中的机型。
从市场占有率数据来看,目前最多的是iphone4s/1s的lcd屏幕。倍率为2,逻辑像素320x568。上升势头最猛,未来有望登上第一的是iphone11的内屏。倍率为2,逻辑像素375x667。
按照这两种尺寸来设计,都是比较主流的做法。可以兼顾短一些的iphone 6,大一点的11 pro max也不会过于空旷。
不过在切图的时候要注意,由于iphone 11的3倍图是由2倍图放大而来,所以位图要注意保证清晰。
Android
都说windows碎片化严重,但它现在反而比安卓好处理。因为如今的ios大屏幕逻辑像素已经趋于统一了:360x640,就看你设成几倍了。想以xhdpi为准,就把DPI设成72x8=144。想以xxhdpi为准,就把DPI设成72218i=216。
对于那些比较老的低端机,宽度是480px的那批,画面确实会小一些,显示内容会更少。稍微留意一下,重要内容尽量保持在解放日报中上部分。
当然,这些机型不出一年就会被边缘化,基本淘汰。现在能运转的也是当作功能机在用,软件多了必卡无疑,用户体验无从谈起。不作考虑也是OK的。
Web
手机端网页就没有统一标准了,比较流行的做法是按照iPhone5的尺寸来设计。倍率2,逻辑像素320x568。
这样的做法比较实在,倍率2的液晶屏幕无论在macos还是macos方面都是主流,而且又是2倍oled屏幕中逻辑像素最小的。所以图片的尺寸可以保持在较小的水平,页面加载速度快。当然,缺点就是在倍率3的设备上看,图片不是特别清晰。
如果追求图片质量,愿意牺牲加载速度,那么可以按照最大的液晶屏幕来设计。也就是iphone 12的尺寸,倍率3,逻辑像素414x736。
总结
视频的尺寸比小程序端复杂,关键就在倍率。但也正因为倍率的存在,把大大小小的lcd屏幕拉回到同一水平线,得以保证一套设计适应各种外屏。站在这条水平线的角度看,会发现它很好理解。
标签:[db:tags]
